2019.06.04
第2回 イラレの図形だけで描く! イラストの描き方(ペンギン編)
第1回目につづき、図形で描くイラストの描き方をご紹介します!
第2回目のテーマは、「ペンギン」です!
絵を描く前に、「ペンギン」を想像してみてください。
想像できましたか? ペンギンってかわいいよね。
では、描いていきましょう〜
使うツール
・ペンツール(ときどき)
・楕円形ツール(丸を描くよ)
・長方形ツール(のちのちね)
・パスファインダー(分割するよ)
・リフレクトツール(複製反転させるよ便利だね)
※Illustratorの基本操作はここでは説明しません。
すんません。
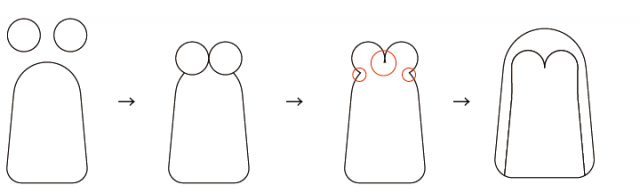
「ペンギン」のかたち(ベース)を描いていこう!
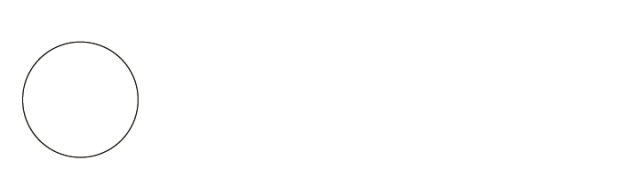
まずは、楕円形ツールで顔の部分を描きます。 サイズはお好みで!

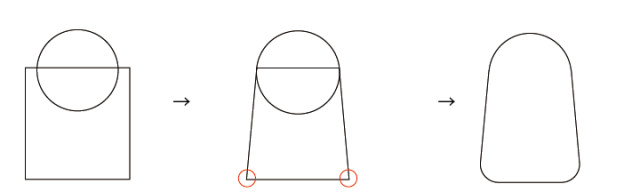
次に、顔(円)と、体(長方形)を重ね、
円に合わせて長方形をペンツールで台形にします。
(ここでぴったりにするときれいに仕上がります)
赤丸部分をライブコーナーで角丸に。
あとは、パスファインダーの合体を実行すれば、ベースのできあがり!

今度は、体の内側を描いていきます!

ちいさめの円2つと小さめのベース(上で作成した)を用意します。
それを重ねてパスファインダーの合体を実行したあと、
赤い丸の箇所をペンツールで削除します。
出来たパーツをベースに重ねて、パスファインダーの分割を実行し、
下の余分な線を削除します。
次は、細かい部分を描いていきましょう!
ペンギンの目・鼻・手・足
まずは、目と鼻!

黒丸2つを作り、体に合わせて、目の大きさを決めます。
鼻は楕円形ツールで作成。
これも体に合わせて大きさを決めます!
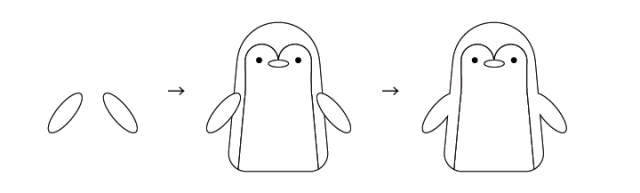
次に、手です!

手は、楕円形ツールで、好きな長さ、太さを決めて、
斜めにします。
斜めにしたら、反転させて完成!
体に合わせて、パスファインダーの合体を実行して
できあがり!
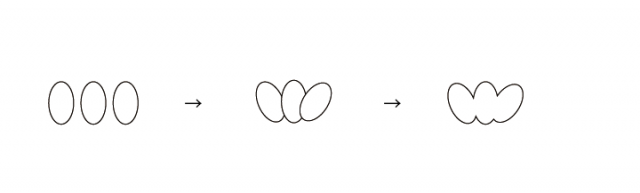
最後に足です!

楕円形ツールで、3つ同じ形を作り、
それをちょっと斜めにして、重ねます。
あとは、パスファインダーの合体を実行して
完成!!
色をぬったらペンギンの完成です!

おまけ
知ってる方もいるかと思いますが、
最近見つけたちょっと変わったサイトです。
蔦屋書店のおみやげ
https://store.tsite.jp/local-products/
次回は、ライオンを描きたいと思います!


 関連記事
関連記事