2019.07.10
第3回 イラレの図形だけで描く! イラストの描き方(ライオン編)
図形で描くイラストの描き方をご紹介します!
第3回目のテーマは、「ライオン」です!
色んなライオンがいると思いますが、
今回は丸いライオンを描こうと思います!
使うツール
・ペンツール
・楕円形ツール
・長方形ツール
・パスファインダー(分割)
・リフレクトツール(複製反転)
ライオンの顔

まずは、楕円形ツールで顔の部分を描きます。
正円ではなく、ちょっと楕円形にします! 大きさはお好みで!

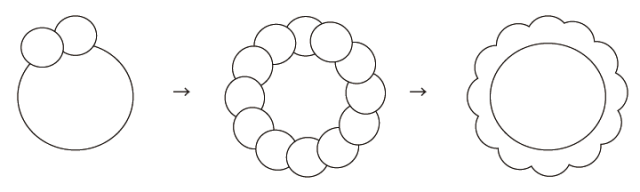
次に、円の周りに、小さめの楕円形(毛の部分)を並べていきます。
並べたら、パスファインダーで合体させて、背景に移動させます。
(最初に描いた楕円形を前面に持ってくる)
ライオンの鼻と耳
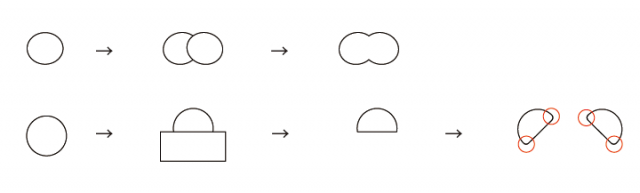
★今度は鼻と耳を描きます!

上:鼻
小さめの楕円形を少し斜めにして2つ重ね、パスファインダーで合体。
下:耳
正円と四角を重ねて、パスファインダーで分割。
余分な線を削除します。
そして、赤丸部分をライブコーナーで角丸に。
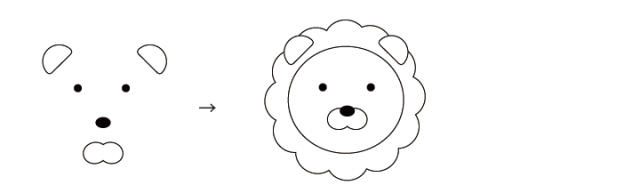
★出来上がったパーツを顔にのせていきます!

お顔の出来上がり。
※目と鼻の黒いパーツはお好みで!
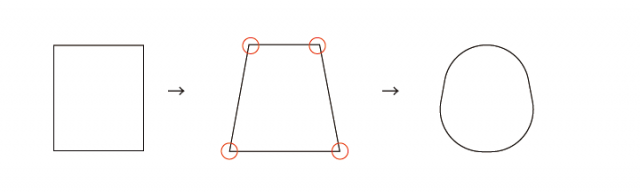
ライオンの体

長方形を台形にしてから、赤丸部分をライブコーナーで角丸に。
★おつぎは足をつくります。

左:
長方形ツールで適度な長さと幅のものを作り、
両端をライブコーナーで角丸にして、片方だけ削除したものを1つ作ります。
※ちょっと斜めにします。
中央:
同じく、長方形+ライブコーナーを使い、小さめのものを作成。
右:
両方を重ねて、パスファインダーで合体します。
反転させて2つ作れば足の完成!
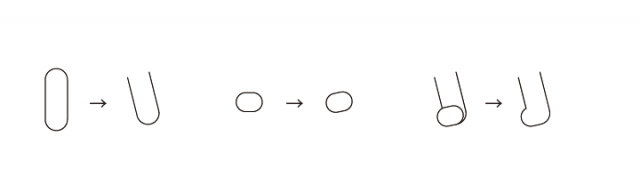
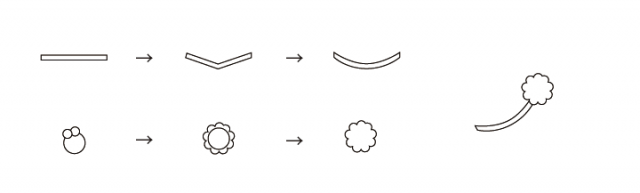
★次はしっぽです!

上:
細長い枠線を作ります。
ペンツールを使い、ちょっとだけ曲げます。
ペンツールの使い方はこちら
下:
しっぽの先は、顔を作った時とやり方は同じで、
小さいのを作ります。
※しっぽの場合は全て選択してパスファインダーで合体。
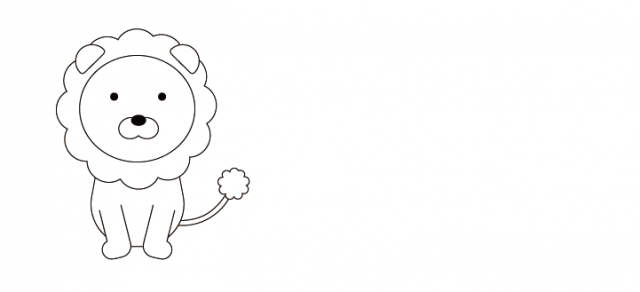
★出来上がったパーツを組み合わせていきます!
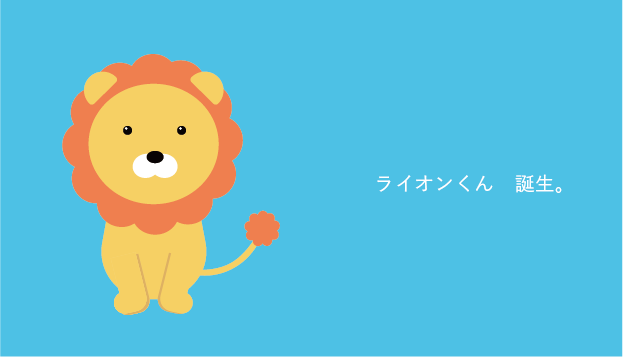
ライオンの出来上がり!

色をぬったらライオンの完成です!

今回は線なしで色塗りしてみました。
おまけ
ちょっとお散歩したくなる、楽しい文具商品をご紹介!
文具ブランド「ブンケン」の商品で、
移動式ビンゴゲーム「おさんぽBINGO」
http://www.bun-ken.jp/
みんなでお散歩しながら楽しめます!
ぜひ、お試しください。
次回はネコ(=^・^=)を描きたいと思います!


 関連記事
関連記事