2019.08.09
第4回 イラレの図形だけで描く! イラストの描き方(ネコ編)
図形で描くイラストの描き方をご紹介します!
第4回目のテーマは、「ネコ」です!
色んなネコがいると思いますが、
今回はうちのネコを描こうと思います!
使うツール
・ペンツール
・楕円形ツール
・長方形ツール
・パスファインダー(分割)
・リフレクトツール(複製反転)
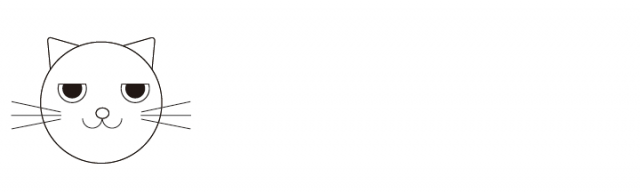
ネコの顔

まずは、楕円形ツールで顔の部分を描きます。
正円でも楕円形でもお好きなサイズで!
ネコの耳とひげ
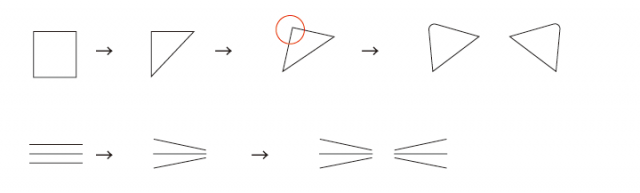
★今度は耳とひげを描きます!

上:耳
四角を作り、右下をペンツールで(ー)にし斜めにします。
耳の先端(赤丸部分)をライブコーナーで角丸に。
下:ひげ
三本の線を描き、上と下を斜めにします。
耳もひげも、反転させて2つ作れば完成!
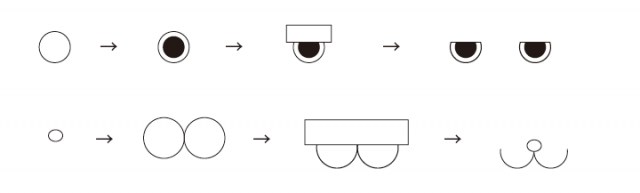
★次に目と鼻を作ります!

上:目
お好きなサイズの円形を作り、さらにその中にベタの円形を描きます。
四角と組み合わせ、パスファインダーで分割&削除。
下:鼻
小さな楕円形をまず描き、
大きめの円形を2つ並べて描きます。
2つ並べた円形と四角と組み合わせ、パスファインダーで分割&削除。

全てを並べて、お顔の出来上がり。
パーツのサイズはお好みでOK。
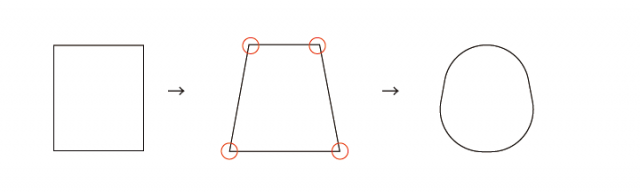
ネコの体
前回のライオンのときと同じです!

長方形を台形にしてから、赤丸部分をライブコーナーで角丸に。
★おつぎは足をつくります。

左:
長方形ツールで適度な長さと幅のものを作り、
両端をライブコーナーで角丸にして、片方だけ削除したものを1つ作ります。
※ちょっと斜めにします。
中央:
同じく、長方形+ライブコーナーを使い、小さめのものを作成。
右:
両方を重ねて、パスファインダーで合体します。
反転させて2つ作れば足の完成!
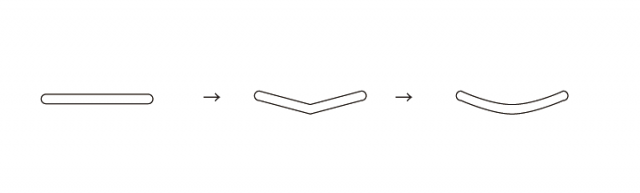
★次はしっぽです!

太めの長い枠線(角丸にします)を作ります。
ペンツールを使い、ちょっとだけ曲げます。
ペンツールの使い方はこちら
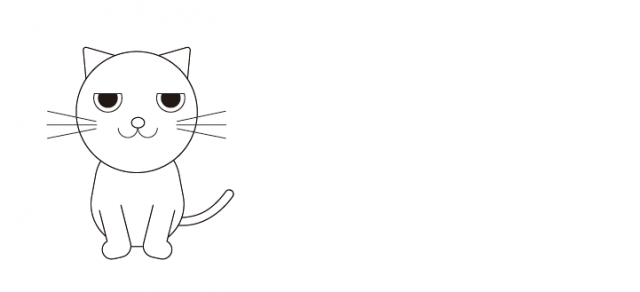
★出来上がったパーツを組み合わせていきます!
ネコの出来上がり!

色をぬったらネコの完成です!

今回も線なしで色塗りしてみました。
ちょっと模様も入れました!
おまけ
面白い本をご紹介。
デザインじゃない デザインのはなし
https://www.japandesign.ne.jp/products/2019/05/46837/
よかったらぜひ!
次回はネズミを描きたいと思います!


 関連記事
関連記事